
Im Jahr 2016 verwendeten laut einer Umfrage von Statista bereits 63 Prozent der deutschen Internetuser das mobile Internet – Tendenz steigend. Mobile Surfer haben allerdings andere Bedürfnisse als Internetnutzer, die über PC oder Laptop online gehen. Professionelle Websites sollten daher zusätzlich zur Desktop-Version unbedingt eine mobile Version besitzen, die beispielsweise über Smartphones und Tablets abrufbar ist.
Responsive Design
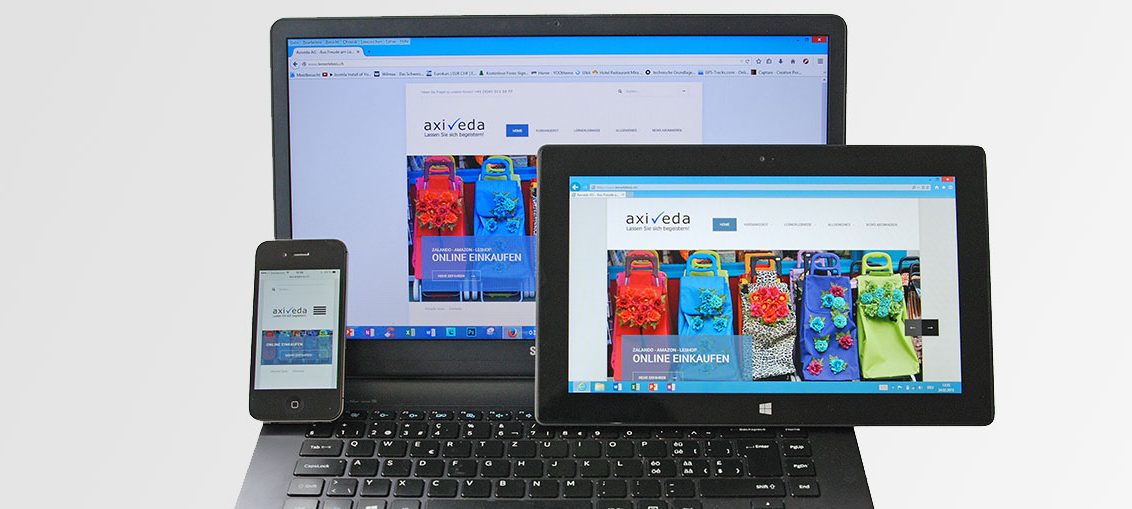
Eines der wichtigsten Elemente mobiler Websites ist ein responsive Design. Da mobile Endgeräte unterschiedliche Bildschirmgrößen besitzen, passt sich das responsive Design flexibel an die Hardware an. Das bedeutet, dass die Website auf einem Laptop genauso funktioniert wie auf einem Smartphone. Nutzer können schnell und ohne Verluste auf die Inhalte zugreifen, egal welches Gerät sie benutzen. Die mobile Website sollte sich an die Breite des jeweiligen Bildschirms anpassen. Dadurch muss der Nutzer nur nach unten und oben scrollen und nicht zur Seite. Das verbessert die Übersichtlichkeit und die Nutzerfreundlichkeit.
Mobil nur das Wichtigste anzeigen
Reduzieren Sie den Umfang Ihrer Website und bieten Sie in der mobilen Version nur das an, was die Nutzer unterwegs wirklich benötigen. So finden Besucher schneller, was sie suchen. Gleichzeitig verkürzen sich die Ladezeiten. Möglichst wenig zu ladende Daten ist auch für die User wichtig, die nicht über ihr heimisches WLAN, sondern über das Mobilfunknetz online sind, erklären die Experten von DeutschlandSIM. Denn wer mobile Internet-Flatrates nutzt, hat immer nur ein begrenztes Datenvolumen zur Verfügung. Vermeiden Sie vor allem unübersichtliche Menüs und speicherintensive Fotos. Wenn Ihre Desktop-Website einzelne Unterseiten mit viel Text besitzt, macht es oft Sinn, diese in der Mobilversion aufzuteilen. Bieten Sie überblicksartig die wichtigsten Informationen zu einem Thema an und verlinken Sie gegebenenfalls zu speziellen Unterseiten, auf denen der Nutzer weitere Informationen erhält. So lädt nicht alles auf einmal und der Besucher entscheidet selbst, ob er weiterlesen möchte oder ob die Zusammenfassung bereits alle gewünschten Informationen liefert.
Wichtige Funktionen mobil optimieren
Analysieren Sie, welche Informationen und Funktionen Nutzer am häufigsten über ihr Smartphone oder Tablet abrufen. Gestalten Sie diese mobilfreundlich. Telefonnummern sollten sich beispielsweise direkt auf der Seite anwählen lassen, damit der Nutzer sie nicht abtippen muss.




